News

(option) Create an event website with EventSite

Go to the "EventSite" tab to set up your event site.

Define the URL of your event site, which your guests can access directly.

If your site is multilingual, you can activate the language desired page by activating "Language Flags".

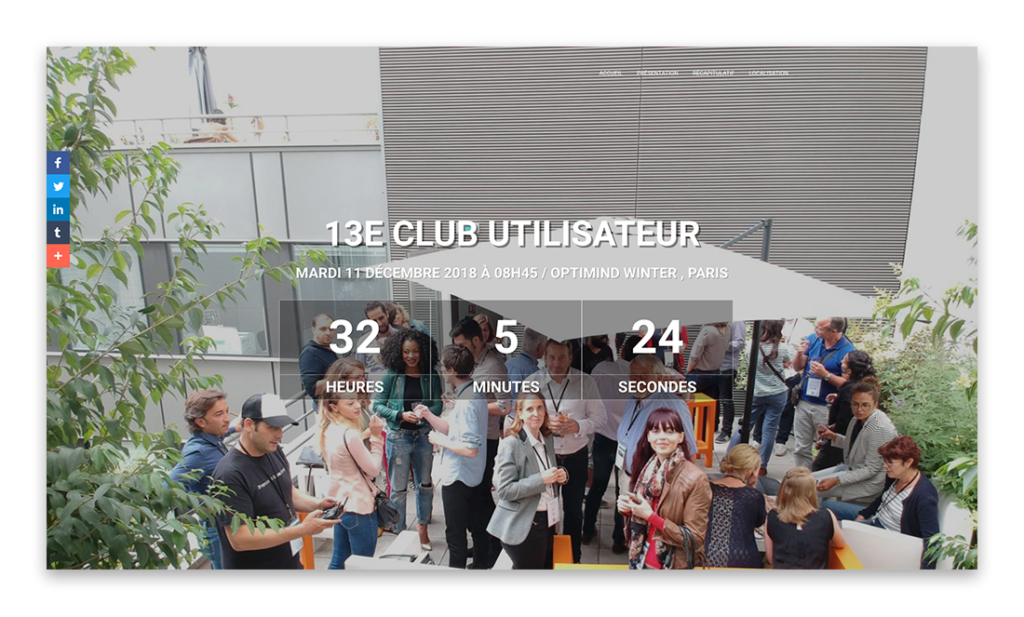
The counter widget will add a countdown to the day of the event.

Choose a background image for the header that will catch the eye of the visitor and, if you wish ,a background image for the icons of place, date, and number of speakers.


The opacity of the filter allows you to manage how visible text appears on the background image.

If you are promoting an event that we are not organising, you can enter the organiser's website.

If you have a long text presentation, it is best to display it in one column. Otherwise, the image will be on the left column and the presentation on the right column.

Customise the speaker's section by choosing the how you want the photos to appear

Choose the number of registrants to be displayed per line.

The date is displayed by default as follows: "TUESDAY 11 DECEMBER 2018 AT 08:45" but you can change this with your own wording.

The same applies to the title of the website, which by default will be the title of the event.

Finally, define a message that will be displayed when your event is complete.











No comment
Log in to post comment. Log in.